블로그 로딩 시간 줄이기
주말 저녁에 블로그 패이지 뜨는 속도가 이상하리만치 느려서 최적화하기로 결정했다 — 심지어 구글은 페이지 랭크에 로딩 속도를 반영한다.
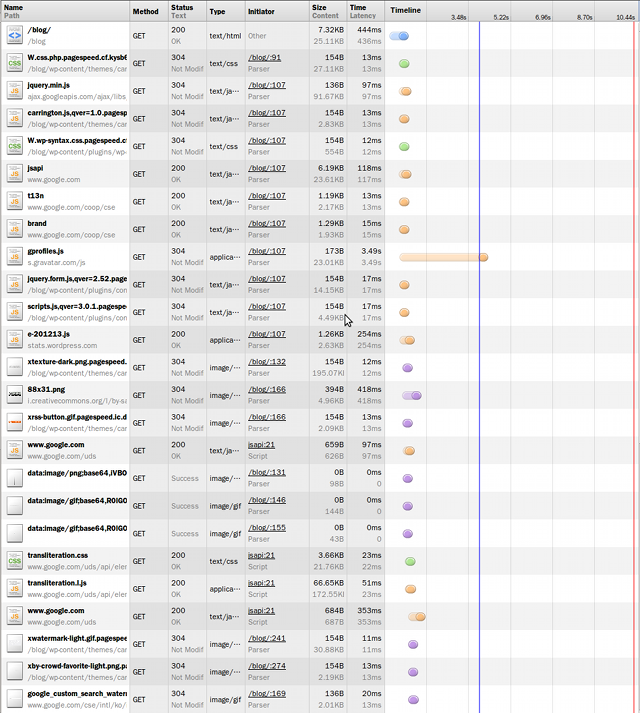
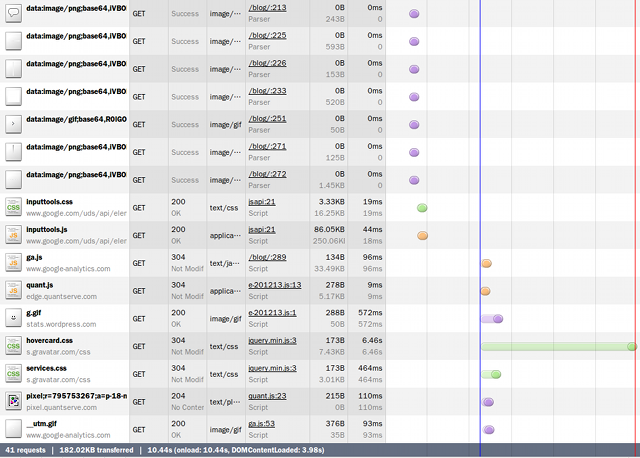
사용한 도구는 Chrome용 Pagespeed 확장기능. 여기서 네트워크 탭을 이용해서 오래걸리는 기능을 하나씩 제거했다. 최적화 하기 이전 측정치는 다음과 같다.


WordPress JetPack 관련
이 플러그인엔 적어도 두 가지 문제가 있다. 우선 통계 플러그인이 제 3자인 quantcast 쪽에 js파일을 큰 쿠키를 던져 요청하고, 이걸 실행한다. 위에서 quant.js, pixel;… 에 해당하는 내용. 이게 적어도 500ms는 걸리더라. 이게 이전부터 꽤 이슈였던듯. Respecting User Privacy in WordPress에 따르면 2011년 초 이전부터 있던 일이란다. 이슈화돼서 그런지 이에 대한 방책도 있다. WP DoNotTrack이란 플러그인이 이에 해당하는 DOM 삽입을 차단해준다. 이걸 쓰면 이 500ms를 줄일 수 있더라.그리고 쓰지도 않는 gravatar hovercard관련으로 로드하는 js 파일도 지연시간이 꽤 큰 편. 게다가 css까지 로드 하는 시간을 생각하면 아주 악몽이다. 저 위에선 6초 넘게 날려먹었음. (분산도 커서 더욱 거지 같기도하고). 첫 js 로드도 길고, 얘가 로드하는 파일도 다운로드가 오래 걸리고…
하지만 이게 어이 없었던건 — 난 켜지도 않은 기능이니 — 데이터베이스에 원래 있어야 할 옵션이 없어서 그렇다. 다음 항목을 wp_options 테이블에 추가하면 됨. (wp 부분은 설치 설정에 따라 다름)
mysql> insert into wp_options (option_id, option_name, option_value) values (NULL, ‘gravatar_disable_hovercards', ‘disabled');
이걸로 적어도 500ms ~ 3000ms 정도를 벌 수 있다.
블로그 테마 관련
위의 두 가지를 제외하면 다음 내용들이 적당히 튀어나온다.
- 블로그 내용 시작 부분에 Google Transliteration관련 스크립트를 로드하더라. 이건 내 블로그엔 필요 없는 듯 하니 제거. jquery도 구글 서버에서 가져오게 수정.
- 서버의 vhost 중 내 블로그만
mod_pagespeed를 적용해 봤다. 1 wp supercache가 문제를 일으키길레 일단 이 플러그인은 삭제. 그리고 .htaccess에서 켰던mod_deflate강제하는 것도 껐다. 어차피mod_pagespeed가 따로 로드하고 적용함. 이거 적용한 후엔 html 타입으로 가는 컨텐츠에 각 파일 별 만료 태그, css sprite, caching등이 자동 적용된다. 약간은 빨라지는듯. - 최근 댓글 보여주는 것도 잠시 생각하고 껐다. 이건 이글루스 블로그들을 따라 해본던데 좀 별로인듯.
- 더불어 CC라이센스 플레이트에 붙어있는 아이콘 이미지 로딩이 느리길레 역시 제거함.
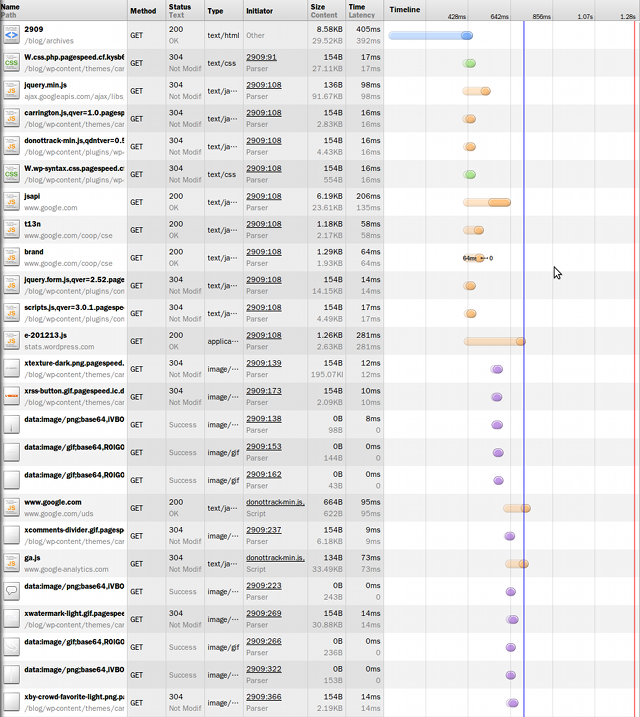
최종 결과: 이 결과 대략 800ms ~ 900ms 정도에 페이지 로딩이 되고, 최종 렌더링도 1.3초 수준에 해결.


-
사실 캡쳐한건 이 모듈 적용 후임 ↩︎